Reforge offers professional development and training programs for tech and product leaders, including workshops and mentorship opportunities. This has earned them a reputation as the go-to choice for anyone looking to improve their skills, learn new techniques, and further their career. In October 2021, Reforge reached out to us to help enhance their platform and provide an even smoother user experience across their services.
Client Goal
Reforge knows the importance of staying relevant for its users by supporting their further career growth and having a more significant impact on their organization through the platform. Yet, they were facing several obstacles:
- Outdated and inefficient code
- Difficulty in retaining users
- Difficulty in implementing new attractive features
- Lack of automated tests and confidence to make changes

Additionally, having switched to a subscription model, Reforge still needed to provide support for legacy users who had purchased courses. In order to achieve its goals, Reforge hired Uplift to:
Modernize and upgrade the quality of code
Reforge desired to improve its tech stack to accelerate feature addition, enhance developer productivity and ensure ease of onboarding for future engineers.
Increase testing
By increasing testing and moving to a modern stack, it would not only improve the platform performance but also make the codebase more maintainable and scalable for future updates.
Gain more confidence when deploying changes
Improve developer experience and satisfaction by reducing stress around deployment.
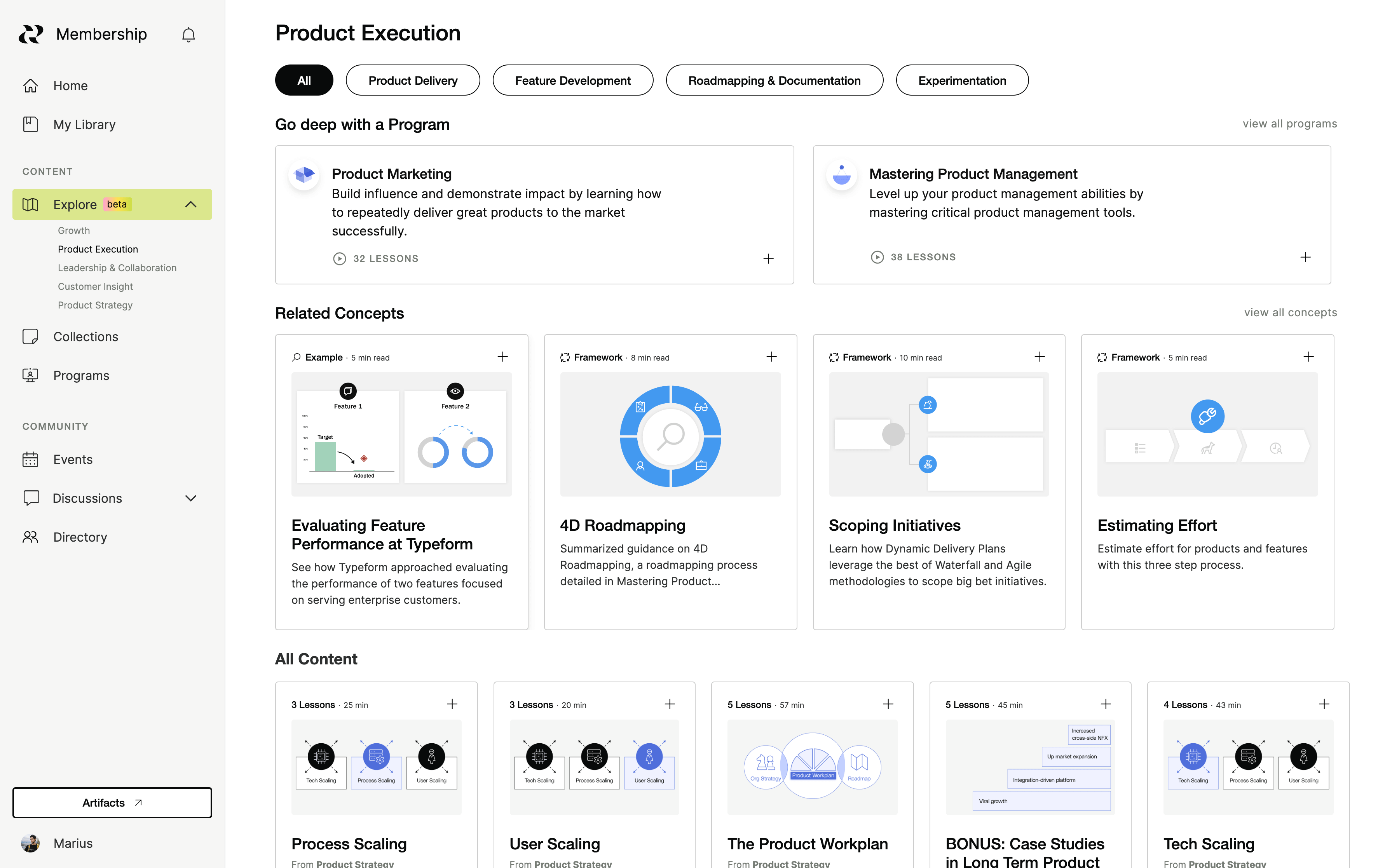
Add features attractive to users
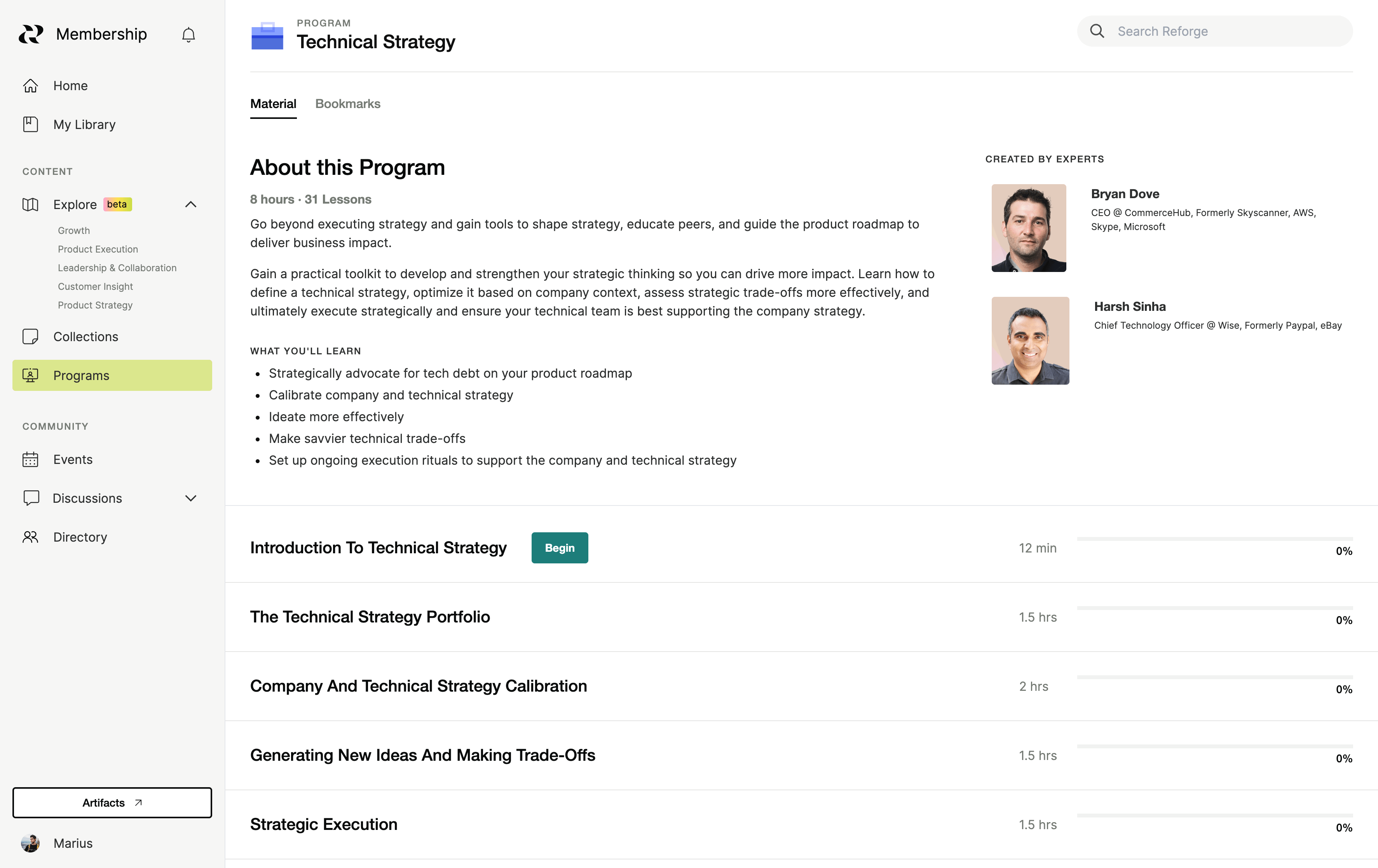
Introduce features to maximize user engagement and retention which was an important step to ensure further growth and success for the company.
The Solution
To set up Reforge for success, we initially started converting each page to the new technologies, but quickly realized that the scope was much larger than anticipated. As a result, we primarily focused on converting Rails views to React (with TypeScript) and GraphQL. Storybook and Tailwind were deprioritized for later in the process. By the end of the process, all high-traffic pages were successfully using the new architecture.
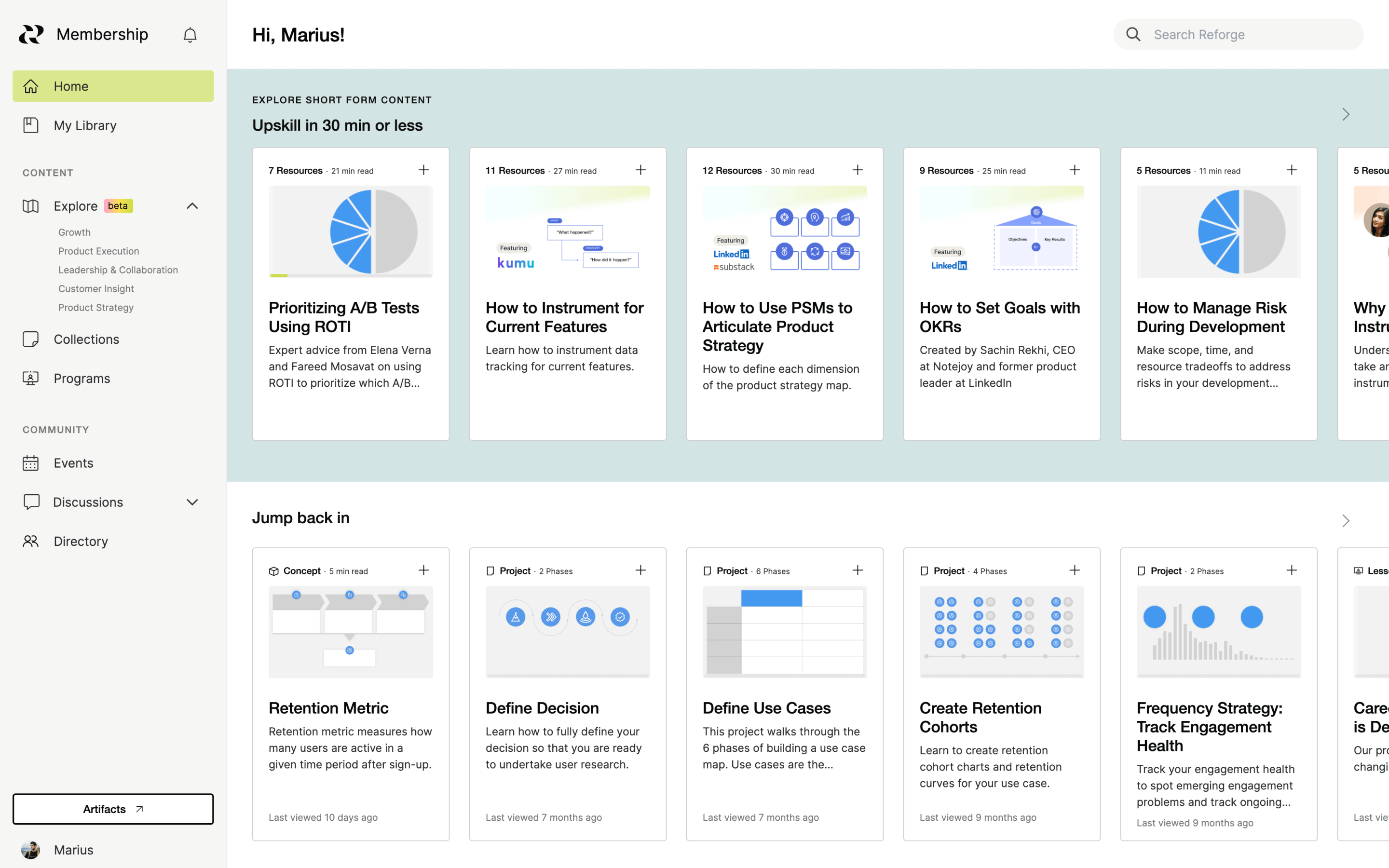
Our team worked on converting legacy code to a modern stack and developing new features associated with the outlined goals. The changes proved useful by providing Reforge clients with a more efficient and snappy platform, helping to increase user satisfaction as well as retaining them.

Through skillful engineering and creativity, we were able to establish:
- Typescript and GraphQL Codegen allowed the team to catch many issues before hitting production.
- The tech stack was more pleasant to develop in, which allowed developers to ship features faster. (Happier teams = more productive teams)
- The technologies we introduced are more accessible to frontend developers than what was previously there, which made it easier for Reforge to hire developers and onboard them.
- Speeding up their CI (continuous integration) pipeline to save costs and increase velocity.
- They were planning to re-brand so the work we were doing made that more manageable (and some of our engineers ended up working on that!)
Outcome
During the course of the project, Reforge appreciated how quickly the Uplift engineer team became domain leaders in their respective teams at Reforge, achieving success both in terms of integration to Reforge culturally, as well as displaying excellence in engineering. They were especially thankful for our guidance in the newly adopted technologies and for providing explanations about the legacy code/decisions that were still present.

Knowledge sharing is essential for our clients’ long-term achievements, and Reforge was no exception. Uplift thoroughly reviewed changes made by Reforge engineers and helped onboard them to the new best practices and patterns, making sure they had all the necessary tools to succeed.