6 tools and tips for launching a microsite
Marius and I had the pleasure of working with NerdWallet in an experiment they ran while entering the health-tech space. Working with them has been a true pleasure. We highly recommend their products and articles, and their workplace.
In this article, we'd like to walk you through the scenario and summarize key lessons we learned during the process of launching a microsite fast and experimenting with a new niche for your business.
The problem they chose to tackle was this:
Choosing a health plan can be intimidating. There are hidden costs, exclusions of coverage and it's hard to budget for what you really need.
The solution: Make it simpler. But how? Read on for details.
NerdWallet is hiring! Consider a career with them. We can vouch that they have a great working environment and culture!
Background
After noticing the need for answers to the above question, the next step was to assess market interest by launching a (mostly static) microsite. To give you an idea, the project scope included:
- a landing page with video
- a couple of static pages
- downloadable resources (available only after entering an email address)
- a contact form that sends emails behind the scenes, and subscribes users to a mailing list
- an admin interface to view and manage email submissions
We were involved in building the initial microsite and launching it, all in a couple of weeks. Thankfully, we succeeded: on time and on budget! No doubt their clear communication and flexibility to scope the project was a big factor.
If you never worked with consultants before, don't worry! We can help your project succeed too. We will walk you through every step of the process, from scoping out the project to completion.
Note: Shortly after the project completion, NerdWallet decided to focus on its core business (fin-tech) and discontinued use of the Open Enrollment tool.
1. Scope, but do it cross-team
By Marcel Douwe Dekker, based on Image:Xp-loop.png by Michael Hüttermann
Scope is a well known concern when trying to launch something fast. But you can't just scope a project using one Project Manager and no other people. Consider involving at least enough team mates to cover each of the skills needed to drive the project to completion. That way, your estimates are much more accurate.
Of course, you don't want the process of estimating to take forever, but you also don't want to rush it, else you'll miss the target by a long-shot.
Fortunately, microsites tend to be easier to ballpark. We worked with NerdWallet to find a scope suitable to their budget.
Tips for scoping:
- Focus on the 2-3 key goals to validate the project. You can always throw in more data points later.
- Variable functionality always has more edge cases than you think when testing. Keep things simple, avoid having choices.
2. Collect key data: focus on few metrics
When collecting data, it's hard to stop. But you're better off focusing on just a few metrics. You can slap an analytics tool on the page to cover "everything else".
Tips for collecting data:
- Make sure there's a clear call to action on each page and track clicks/submissions for that action.
- Make sure you're requiring only the key data you need in the form: usually, name, email and phone number
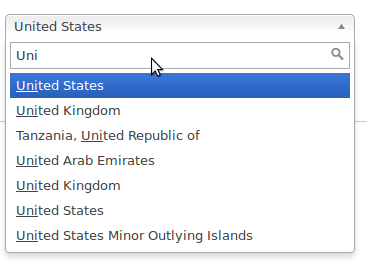
- Make other data optional. Sometimes, an optional drop-down with auto-complete will do

3. Include a friendly touch in your copy
Even on a professional site, don't intimidate your clients. Sound approachable!
- Your copy should sound as if you were speaking candidly and politely to a friend
- Include a video if you can, and make yourself feel personal and on an equal level to your clients (shows you respect them)
- Consider giving something away for free (especially in exchange for contact information and the right to follow up). If nothing else, send them a link to this:

4. Make sure you have status pages
Your users have a magic habit of breaking or landing on unknown links. So you want to make sure to handle the common cases
These include:
- a 500 (Server Error) page, in case something goes wrong with your server. You can include an email address here, and maybe even a custom error message or code so people can tell you what they saw. It makes them feel important. It shows you care.
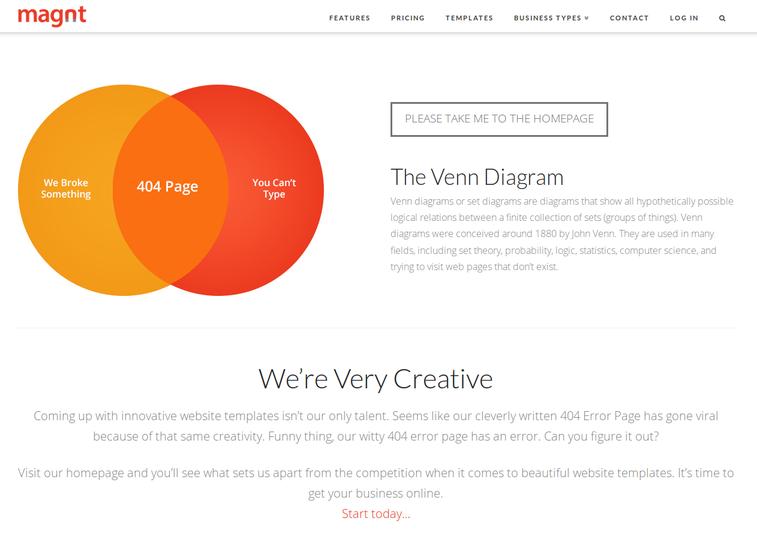
- a 404 (Page Not Found) for unexpected URLs (mysteriously, your users will always land on those). This should have a call to action on it as well! And maybe something funny or endearing to make the user feel better. Who knows, it may even go viral!

5. Deploy free or on affordable infrastructure
Once your microsite grows, your choice of infrastructure should allow for scalability with little to no effort. Provided, of course, that your code is architected accordingly.
We recommend AWS (they have a free tier), but you may also consider Heroku (also has a free tier) and Google App Engine.
Tips for deploying:
- If you're using AWS or VPS, make sure your webserver still runs after rebooting the machine (along with all the other tools the site needs)
- Go HTTPS-only. It's free now, and it protects your users.
- Have an email (or ticketing system) that works, where people can reach out to you in case something goes wrong with your site.
6. Include basic monitoring/testing
Consider having at least a service like pingdom monitoring your landing page. If any of your pages are complex, or slow to load, more involved tools like New Relic may be better suited. Often, hosted infrastructure services like the ones mentioned above have their own monitoring you can use. And tutorials for how to do the basics. Do it!
Tips for monitoring:
- Make sure at least your landing page is monitored every so often (e.g. every 30 minutes)
- Test that you receive notifications if something is down (sounds basic, but many times engineers skip this step)
- In case something goes wrong, make sure you know what to do, or who to call (you can put together a brief document)
NerdWallet is hiring full-timers! Check out their careers section.

